RDF三元组
python 技巧
.net
前后端分离考试系统
端口映射
swoole
xid
SpringMVC的常见注解
salesforce
机顶盒ROM
cannones
autoregressive
libpq
邮件营销
Themida
git reflog
SAP PI接口归档
App应用程序
java开发平台
与数值互转-拼接
qiankun
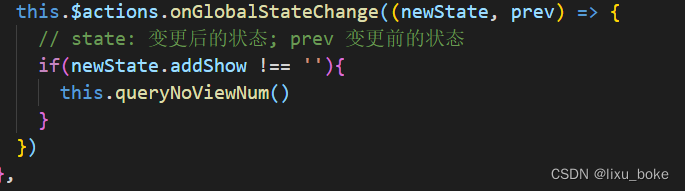
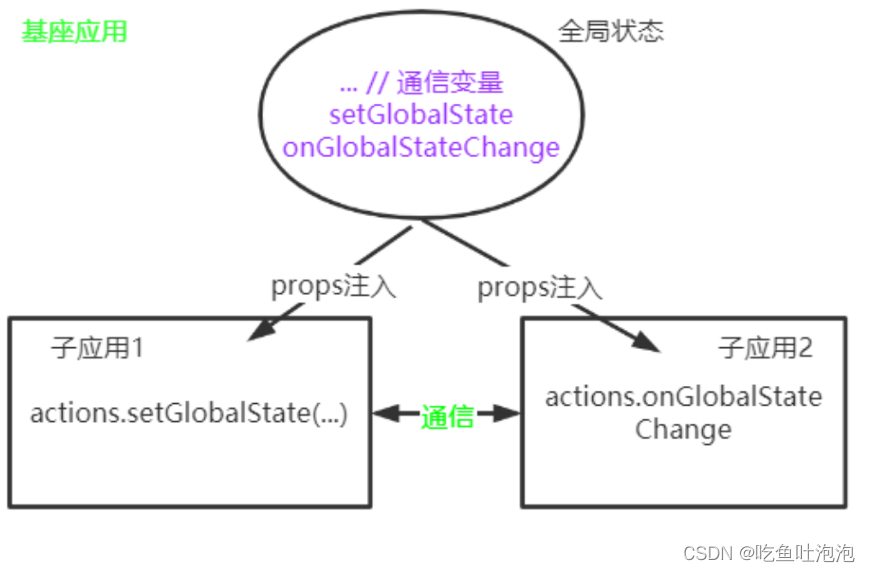
2024/4/12 12:35:33qiankun中子系统变化透传到主系统调用主系统方法
1、首先在主系统中qiankun启动前把变动的参数初始化 2、初始化之后就可以通过全局状态通信把参数透传为全局 3、在微应用子系统main.js的qiankun的mount中获取到全局设备参数属性并是设置为子系统全局 4、在微应用子系统中需要去调主系统方法时就在那个地方改变透传过来的参数 …
微前端个人理解与简单总结
最近一段时间在学习微前端,一开始是看各种博客了解微前端含义、对比多种微前端框架优劣,最后选择了qiankun、micro-app、wujie这三种微前端框架进行深入研究、对比。 微前端框架 推出时间 官方文档易读性 社区讨论活跃度 配置难度 Qiankunÿ…
qiankun项目搭建手册
1. 项目结构
创建一个web-group的文件夹,进入该文件夹创建主项目和子项目。 主项目(必须): main-service(main-service为主项目名称)子项目:sub1-service、sub2-service、…2. 项目搭建及插件安装
2.1 项目搭建
项目要求:vue3+vite+ts+qiankun
项目搭建命令: npm cr…
微前端框架乾坤配置记录
主应用
1. 路由包装为history模式
// src/main.js
import routes from ./routes;
const router new VueRouter({mode: history,routes
});new Vue({router,store,render: (h) > h(App)
}).$mount(#app);2. 引入乾坤微前端主应用配置
// src/mico/index.jsimport { regis…
微前端qiankun接入Vue和React项目
主应用:Vue3Webpack
1、创建主应用:
npx vue create main-vue3-app
2、安装qiankun
npx yarn add qiankun
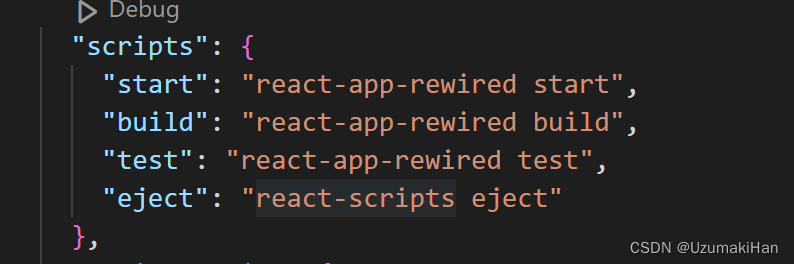
3、项目中使用的vue、vue-router、qiankun依赖如下,webpack版本为5.x 4、在根目录下创建vue.config.js
const { defineConfig }…
qiankun前端微应用项目使用说明
1、使用原因 项目越来越大,运行打包较慢(主要)。目前的前端项目使用vue架构,页面已经超过了100张,打包越来越慢,虽然已经进行了压缩处理,但是修改一个地方,重新编译全部,…
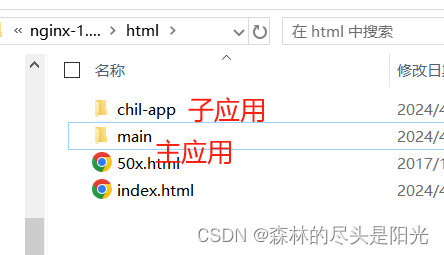
qiankun 主子应用使用同一地址同一端口配置
参考官网配置链接:https://qiankun.umijs.org/zh/cookbook#%E5%9C%BA%E6%99%AF-1%E4%B8%BB%E5%BA%94%E7%94%A8%E5%92%8C%E5%BE%AE%E5%BA%94%E7%94%A8%E9%83%A8%E7%BD%B2%E5%88%B0%E5%90%8C%E4%B8%80%E4%B8%AA%E6%9C%8D%E5%8A%A1%E5%99%A8%E5%90%8C%E4%B8%80%E4%B8%A…
qiankun 子应用 ant-design-vue快速填坑指南
qiankun 子应用使用 ant-design-vue v3
问题
Cascader无法显示下拉Form label 显示混乱Message 提示报错等各种样式不兼容问题…
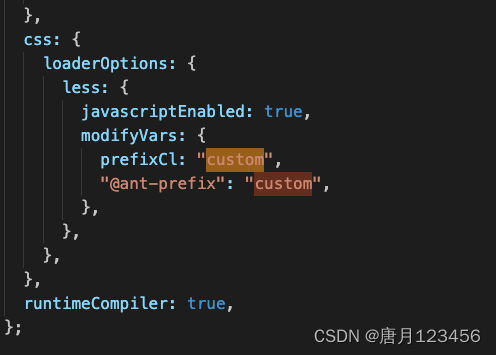
解决办法
子应用 ant-design-vue v3 升v4 官网文档子应用 ant-design-vue ConfigProvider prefixCls全局化修改 设置统一样式前缀,…
【微前端】什么是微前端
专栏:
【微前端】什么是微前端【微前端】qiankun【微前端】qiankun vite vue
目录:
一、微前端是什么二、微前端解决了什么问题三、微前端的优缺点四、微前端的解决方案五、何时需要引入微前端
一、微前端是什么
微前端(Micro Fronten…
微前端--qiankun原理概述
demo放最后了。。。
一、微前端
一》微前端概述 微前端概念是从微服务概念扩展而来的,摒弃大型单体方式,将前端整体分解为小而简单的块,这些块可以独立开发、测试和部署,同时仍然聚合为一个产品出现在客户面前。可以理解微前端是…
【微前端】qiankun + vite + vue3
专栏:
【微前端】什么是微前端【微前端】qiankun【微前端】qiankun vite vue3
一、整体结构
在 qiankun 体系下,一个微前端工程包含一个主应用和多个子应用。本质上,每个工程(主应用)都可以单独开发、运行。
1.1…
qiankun(乾坤)微前端框架简介
qiankun(乾坤)微前端框架简介
最近在搞微前端项目,接下来整体介绍一下微前端。 在现代 Web 应用程序开发中,微前端架构逐渐成为一种趋势,它可以帮助我们更好地管理和组织复杂的项目。qiankun(乾坤…
vue微前端qiankun框架学习到项目实战
微前端架构
一、什么是微前端架构 微前端是一种多个团队通过独立发布功能的方式来共同构建现代化web应用的技术手段及方法策略。 微前端借鉴了微服务的架构理念,将一个庞大的前端应用才分为多个独立灵活的小型应用,每个应用都可以独立开发&#…
【qiankun乾坤】从0到1搭建微前端
微前端是一种将一个大型单体应用拆分成多个小型应用的架构方式。它可以让不同的团队独立开发部署自己的应用,同时这些应用可以集成到一个统一的底座应用中,对用户来说就是一个完整的应用。 qiankun 是阿里开源的一个微前端实现框架,可以帮助我们比较容易地实现微前端架构。
下…
微前端四:qiankun在开发中遇到的问题
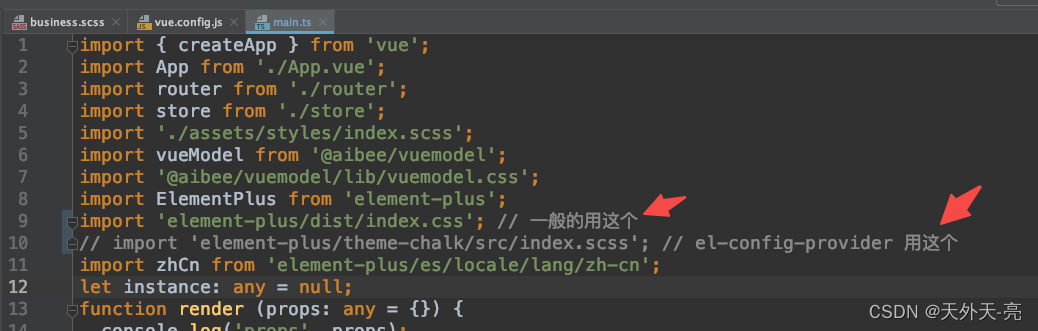
在qiankun开发中会遇到很多问题,上一篇微前端三:qiankun 协作开发和上线部署其实也是在解决一些经常遇到的问题,下面的两点也算是比较经典的了 1、子应用图片路径问题 2、基座是Vue2.0 element ui 配合 子应用 Vue3.0 element plus 导致的样…
qiankun 公共依赖
1、提取公共依赖的目的 减少相同资源的重复加载资源版本不同步打包文件庞大2、如何提取公共依赖 基本思路:1、相同依赖 采用 CDN 的方式加载,并把 所有依赖的 CDN 链接 统一放到一个文件中进行管理 2、把存放 CDN 链接的文件,引入到 vue.conf…